Création d’une application d’explication de Deep Learning
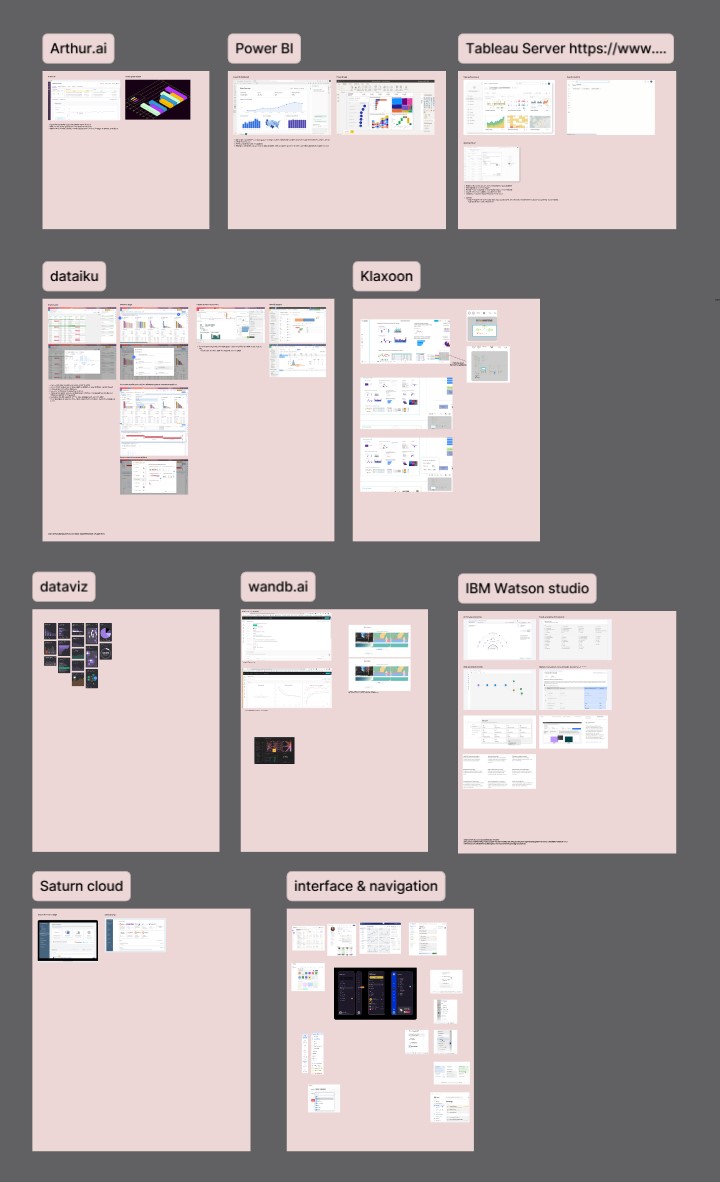
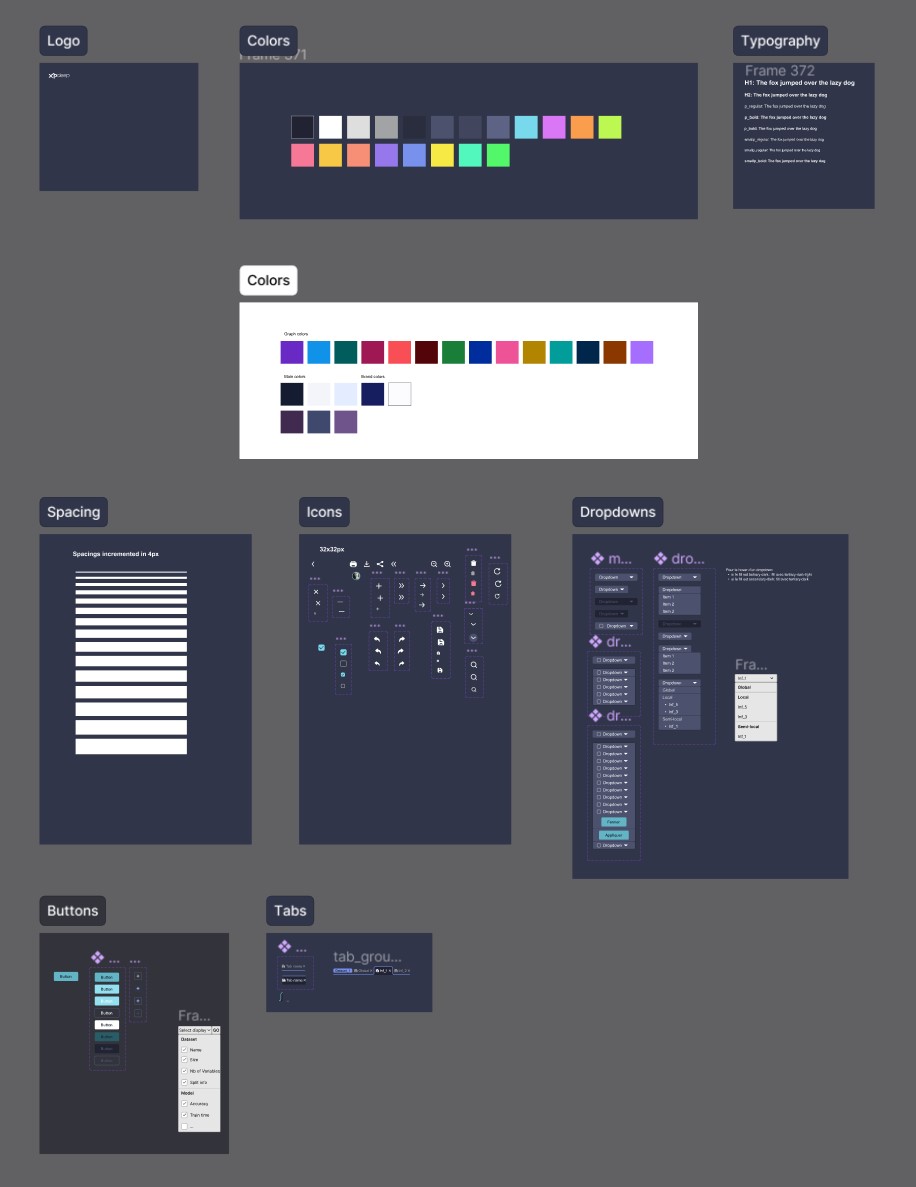
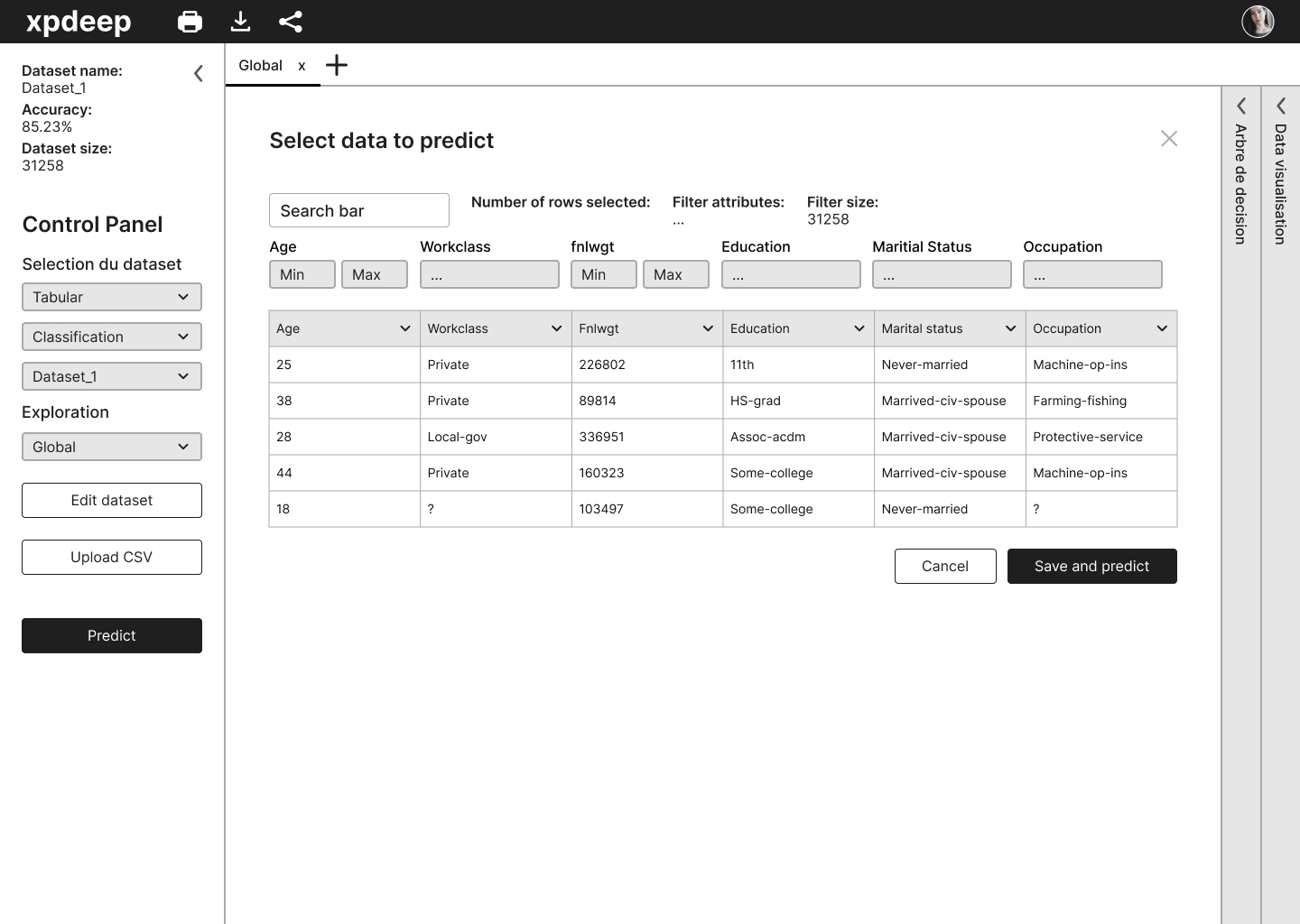
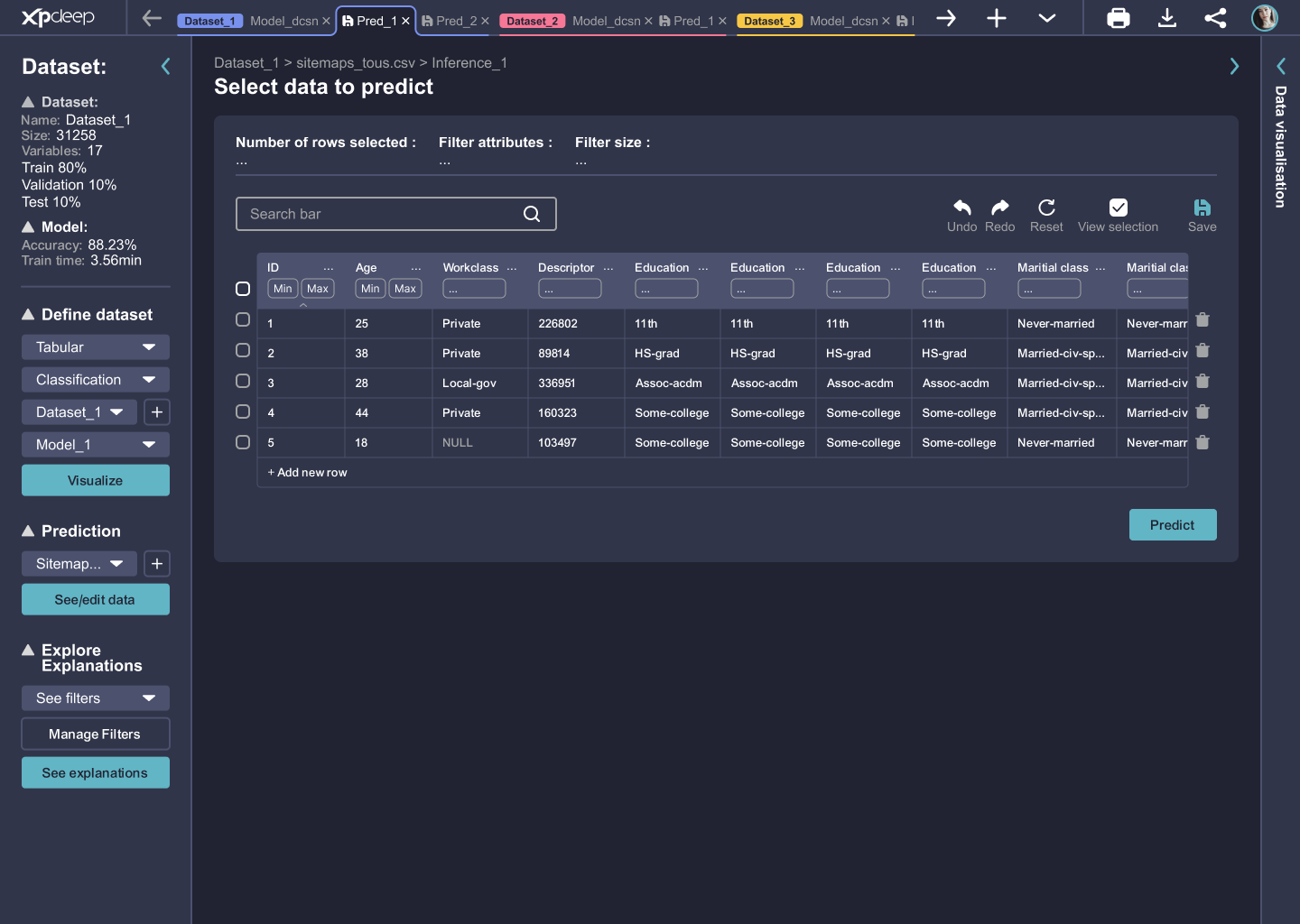
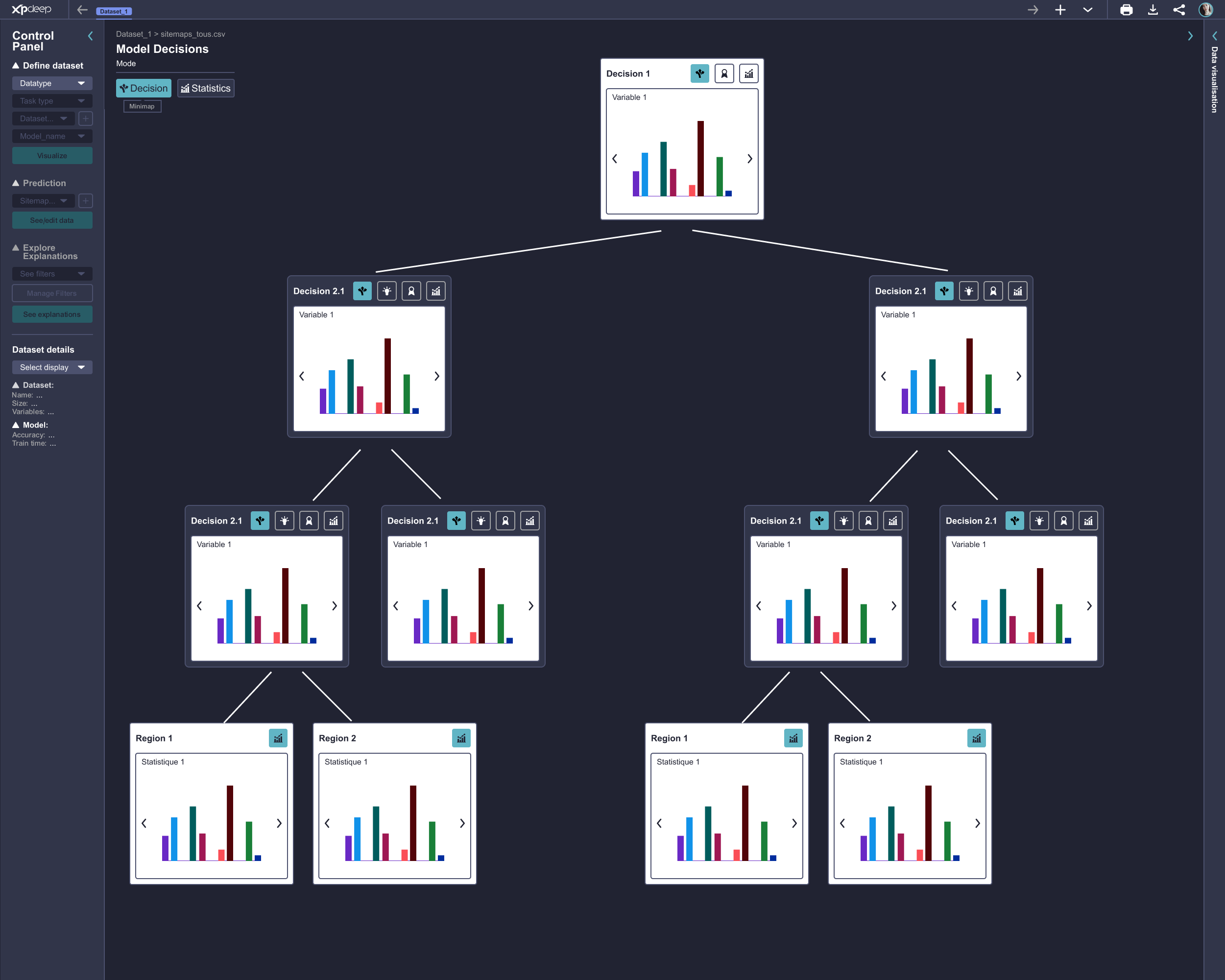
L’objectif de cette mission a été de créer une application qui remplacerai le prototype que XPDeep montrait aux investisseurs et rendre leur application plus attractive et cohérente.
Mon rôle était de rechercher le sujet et développer des maquettes, ainsi que d’assister le PO qui était sur la mission à mi-temps à rédiger des User Story et animer les daily.